ReactJS - Router
Trong chương này, chúng ta sẽ học cách thiết lập router cho một ứng dụng.
Bước 1 - Cài đặt Router React
Một cách đơn giản để cài đặt react-router là chạy đoạn mã sau trong cửa sổ nhắc lệnh .
C:\Users\username\Desktop\reactApp>npm install react-router
Bước 2 - Tạo component
Trong bước này, chúng ta sẽ tạo bốn components. Component App sẽ được sử dụng làm menu tab. Ba components khác (Home), (About) và (Contact) được hiển thị khi router đã thay đổi.
main.js
import React from 'react';
import ReactDOM from 'react-dom';
import { Router, Route, Link, browserHistory, IndexRoute } from 'react-router'
class App extends React.Component {
render() {
return (
<div>
<ul>
<li>Home</li>
<li>About</li>
<li>Contact</li>
</ul>
{this.props.children}
</div>
)
}
}
export default App;
class Home extends React.Component {
render() {
return (
<div>
<h1>Home...</h1>
</div>
)
}
}
export default Home;
class About extends React.Component {
render() {
return (
<div>
<h1>About...</h1>
</div>
)
}
}
export default About;
class Contact extends React.Component {
render() {
return (
<div>
<h1>Contact...</h1>
</div>
)
}
}
export default Contact;
Bước 3 - Thêm Router
Bây giờ, chúng tôi sẽ thêm các router vào app. Thay vì hiển thị phần tử App như trong ví dụ trước, lần này Router sẽ được hiển thị. Chúng tôi cũng sẽ thiết lập các component cho mỗi router.
main.js
ReactDOM.render((
<Router history = {browserHistory}>
<Route path = "/" component = {App}>
<IndexRoute component = {Home} />
<Route path = "home" component = {Home} />
<Route path = "about" component = {About} />
<Route path = "contact" component = {Contact} />
</Route>
</Router>
), document.getElementById('app'))
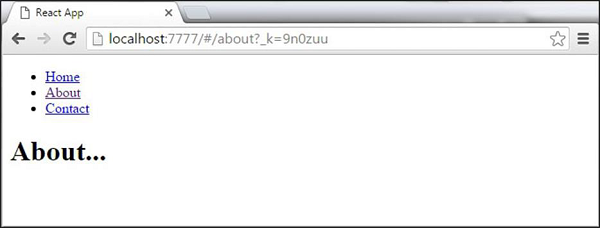
Khi ứng dụng được khởi động, chúng ta sẽ thấy ba liên kết có thể nhấp được có thể được sử dụng để thay đổi lộ trình.