ReactJS là một thư viện JavaScript được phát triển bởi Facebook, được sử dụng để xây dựng giao diện người dùng (UI) hiệu quả và linh hoạt. ReactJS đang là một trong những thư viện Front-end mạnh mẽ nhất hiện tại, tuy nhiên cũng đem đến khó khăn cho người mới tiếp xúc.
Mục lục:
- ReactJS là gì? Tổng quan về ReactJS
- ReactJS dùng để làm được gì?
- Ưu điểm của ReactJS - Nhược điểm của ReactJS
1. ReactJS là gì? Tổng quan về ReactJS
ReactJS là một thư viện JavaScript phổ biến, được phát triển bởi Facebook, dùng để xây dựng giao diện người dùng linh hoạt và dễ bảo trì trong các ứng dụng web hiện đại. Nó sử dụng khái niệm thành phần và Virtual DOM để cải thiện hiệu suất và quản lý trạng thái ứng dụng một cách hiệu quả.

>> Xem ngay bài viết: Tổng quan về ReactJS
2. ReactJS dùng để làm gì? ReactJS làm được gì?
ReactJS là một thư viện JavaScript được phát triển bởi Facebook, được sử dụng để xây dựng giao diện người dùng (UI) hiệu quả và linh hoạt.
Dưới đây là một số chức năng chính của ReactJS:
-
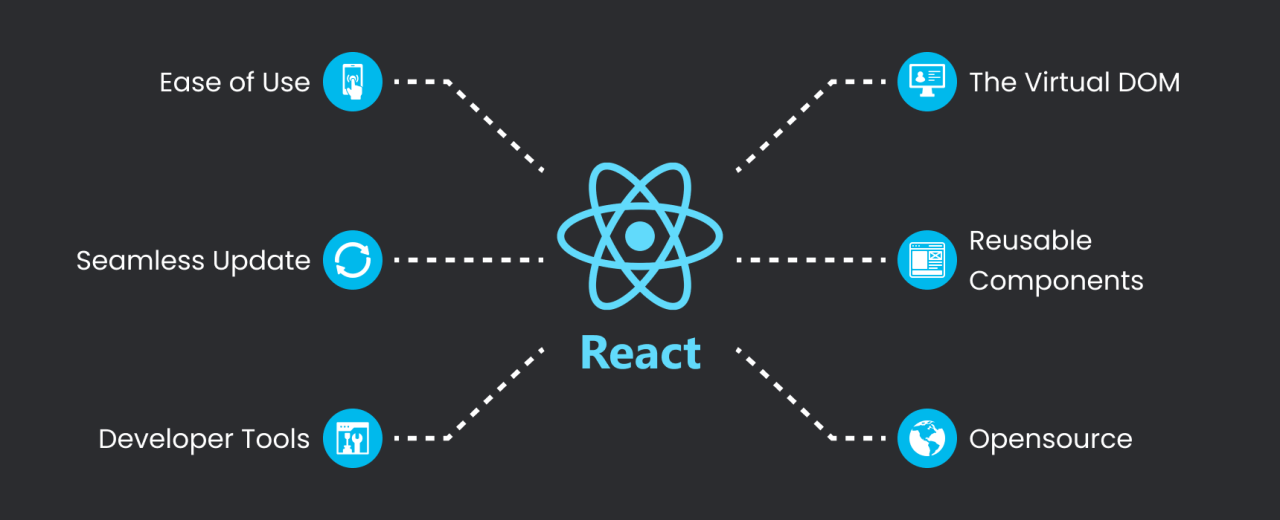
Xây dựng giao diện người dùng (UI): ReactJS được sử dụng chủ yếu để phát triển giao diện người dùng cho ứng dụng web. Nó cung cấp các thành phần (components) có thể tái sử dụng để tạo ra giao diện linh hoạt và dễ bảo trì.
-
Tái sử dụng các thành phần (Components): React cho phép bạn xây dựng các thành phần độc lập mà có thể tái sử dụng ở nhiều nơi trong ứng dụng hoặc thậm chí trong các ứng dụng khác.
-
Quản lý trạng thái (State) hiệu quả: React sử dụng khái niệm "state" để theo dõi và quản lý trạng thái của các thành phần. Việc quản lý trạng thái này giúp cập nhật giao diện người dùng một cách linh hoạt và tự động khi trạng thái thay đổi.
-
Virtual DOM (Document Object Model ảo): React sử dụng mô hình Virtual DOM để tối ưu hóa hiệu suất. Thay vì cập nhật trực tiếp DOM khi có sự thay đổi, React tạo ra một bản sao ảo của DOM và chỉ cập nhật các phần thay đổi. Sau đó, nó so sánh và áp dụng các thay đổi cần thiết, giúp giảm thiểu overhead và tăng cường hiệu suất.
-
Định dạng mã nguồn (JSX): React sử dụng JSX, một mô phỏng XML trong JavaScript, để định nghĩa giao diện người dùng. JSX giúp làm cho mã nguồn trở nên rõ ràng và dễ đọc.
-
Thúc đẩy mô hình phát triển gồm các component: React thúc đẩy mô hình phát triển dựa trên thành phần, cho phép phân chia ứng dụng thành các khối xây dựng độc lập, dễ quản lý và kiểm thử.
-
Hỗ trợ cộng đồng lớn: React có một cộng đồng phát triển lớn và tích cực, điều này có nghĩa là có nhiều tài nguyên, thư viện và công cụ hỗ trợ cho những người phát triển sử dụng React.
-
Hỗ trợ React Native: React Native, một framework cũng phát triển bởi Facebook, sử dụng cùng cơ sở ReactJS để xây dựng ứng dụng di động cho cả iOS và Android.
Với những tính năng trên, ReactJS đã trở thành một lựa chọn phổ biến trong việc phát triển ứng dụng web hiện đại.
>> Bỏ túi bí kíp học ReactJS từ nhà chính phát triển
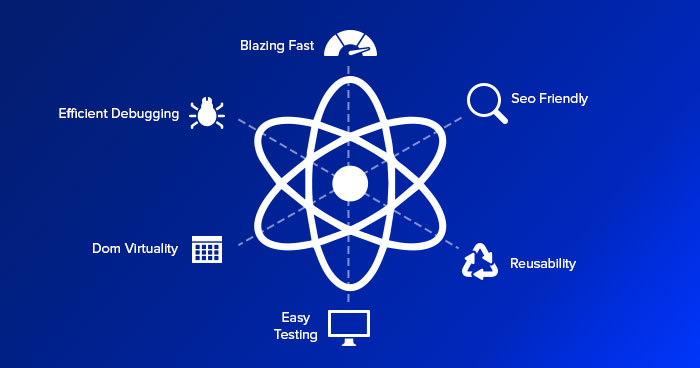
3. Ưu điểm của ReactJS - Nhược điểm của ReactJS

Dưới đây là một bảng so sánh giữa ưu điểm và nhược điểm của ReactJS:
| Ưu Điểm ReactJS | Nhược Điểm ReactJS |
|---|---|
| 1. Hiệu Suất Cao: Sử dụng Virtual DOM giúp tối ưu hóa hiệu suất và giảm thiểu tác động lên DOM thực tế. | 1. Học Ngưỡng Khá Cao: Đòi hỏi thời gian để hiểu và làm chủ các khái niệm như JSX, Virtual DOM, và state. |
| 2. Tái Sử Dụng Component: Khả năng tái sử dụng cao, giúp giảm mã lặp và tăng tính bảo trì. | 2. Overhead Cấu Hình Ban Đầu: Yêu cầu cài đặt và cấu hình môi trường phát triển, có thể tốn thêm thời gian. |
| 3. Thư Viện Mạnh Mẽ: Có một cộng đồng lớn và nhiều thư viện bên thứ ba hỗ trợ. | 3. Có Thể Phức Tạp Cho Ứng Dụng Nhỏ: Đôi khi có quá nhiều tính năng cho các ứng dụng đơn giản. |
| 4. JSX: Sử dụng JSX giúp làm cho mã nguồn trở nên rõ ràng và dễ đọc. | 4. Chỉ Quản Lý Giao Diện Người Dùng: React chủ yếu tập trung vào giao diện người dùng, nên bạn cần thêm thư viện hoặc framework khác để xử lý nhiệm vụ khác như routing. |
| 5. Hỗ Trợ Cộng Đồng Mạnh Mẽ: Cộng đồng đông đảo và tích cực, cung cấp nhiều tài nguyên và giải pháp. | 5. Dữ Liệu Động Khó Quản Lý: Quản lý trạng thái cho ứng dụng lớn có thể trở nên phức tạp. |
| 6. React Native: Khả năng chia sẻ mã giữa ứng dụng web và ứng dụng di động thông qua React Native. | 6. Phiên Bản Làm Thay Đổi Nhanh Chóng: Các phiên bản mới có thể làm thay đổi nhanh chóng, đòi hỏi sự cập nhật liên tục. |
| 7. Hỗ Trợ Của Công Ty Lớn: Được Facebook hỗ trợ và sử dụng rộng rãi trong các dự án của họ. | 7. Dùng JSX Có Thể Làm Rối Mắt Người Mới Học: Việc kết hợp HTML với JavaScript có thể làm cho JSX trở nên khó đọc đối với người mới học. |
Quyết định sử dụng ReactJS hay bất kỳ công nghệ nào khác đều phụ thuộc vào yêu cầu cụ thể của dự án và kinh nghiệm của đội ngũ phát triển.
>> Tham khảo ngay: Khóa học lập trình Frontend ReactJS cùng ngôn ngữ Java