Sử dụng Flux
Trong chương này, chúng ta sẽ học cách triển khai mẫu dòng trong các ứng dụng React. Chúng tôi sẽ sử dụng khung Redux . Mục tiêu của chương này là trình bày ví dụ đơn giản nhất về mọi phần cần thiết để kết nối Redux và React .
Bước 1 - Cài đặt Redux
Chúng tôi sẽ cài đặt Redux thông qua cửa sổ nhắc lệnh .
C:\Users\username\Desktop\reactApp>npm install --save react-redux
Bước 2 - Tạo tệp và thư mục
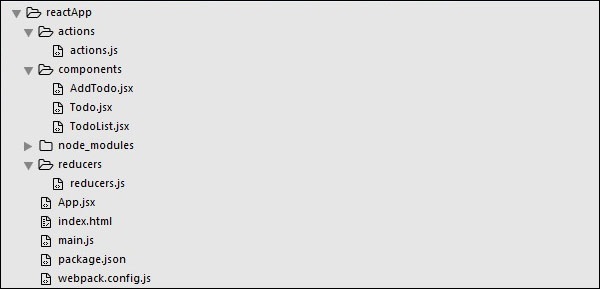
Trong bước này, chúng tôi sẽ tạo các thư mục và tệp cho các actions, reducers và components của chúng tôi . Sau khi hoàn tất, đây là cách cấu trúc thư mục sẽ như thế nào.
C:\Users\Tutorialspoint\Desktop\reactApp>mkdir actions
C:\Users\Tutorialspoint\Desktop\reactApp>mkdir components
C:\Users\Tutorialspoint\Desktop\reactApp>mkdir reducers
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > actions/actions.js
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > reducers/reducers.js
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > components/AddTodo.js
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > components/Todo.js
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > components/TodoList.js

Bước 3 - Actions
Các hành động là các đối tượng JavaScript sử dụng thuộc tính kiểu để thông báo về dữ liệu sẽ được gửi đến cửa hàng. Chúng tôi đang xác định hành động ADD_TODO sẽ được sử dụng để thêm mục mới vào danh sách của chúng tôi. Hàm addTodo là một trình tạo hành động trả về hành động của chúng ta và đặt một id cho mọi mục đã tạo.
actions/actions.js
export const ADD_TODO = 'ADD_TODO'
let nextTodoId = 0;
export function addTodo(text) {
return {
type: ADD_TODO,
id: nextTodoId++,
text
};
}
Bước 4 - Bộ giảm tốc
Mặc dù các hành động chỉ kích hoạt các thay đổi trong ứng dụng, nhưng bộ giảm chỉ định các thay đổi đó. Chúng tôi đang sử dụng câu lệnh switch để tìm kiếm hành động ADD_TODO . Bộ giảm là một hàm nhận hai tham số ( trạng thái và hành động ) để tính toán và trả về trạng thái cập nhật.
Chức năng đầu tiên sẽ được sử dụng để tạo một mục mới, trong khi chức năng thứ hai sẽ đẩy mục đó vào danh sách. Cuối cùng, chúng tôi đang sử dụng chức năng trợ giúp connectReducers nơi chúng tôi có thể thêm bất kỳ bộ giảm mới nào mà chúng tôi có thể sử dụng trong tương lai.
reducers/reducers.js
import { combineReducers } from 'redux'
import { ADD_TODO } from '../actions/actions'
function todo(state, action) {
switch (action.type) {
case ADD_TODO:
return {
id: action.id,
text: action.text,
}
default:
return state
}
}
function todos(state = [], action) {
switch (action.type) {
case ADD_TODO:
return [
...state,
todo(undefined, action)
]
default:
return state
}
}
const todoApp = combineReducers({
todos
})
export default todoApp
Bước 5 - Lưu trữ
Cửa hàng là nơi lưu giữ trạng thái của ứng dụng. Rất dễ dàng để tạo một cửa hàng sau khi bạn có bộ giảm giá. Chúng tôi đang chuyển thuộc tính cửa hàng cho phần tử nhà cung cấp , phần tử này bao bọc route component của chúng tôi.
main.js
import React from 'react'
import { render } from 'react-dom'
import { createStore } from 'redux'
import { Provider } from 'react-redux'
import App from './App.jsx'
import todoApp from './reducers/reducers'
let store = createStore(todoApp)
let rootElement = document.getElementById('app')
render(
<Provider store = {store}>
<App />
</Provider>,
rootElement
)
Bước 6 - Root Component
App component là root component của ứng dụng. Chỉ root component mới được biết về một redux. Phần quan trọng cần lưu ý là chức năng kết nối được sử dụng để kết nối root component App của chúng tôi với cửa hàng .
Hàm này nhận hàm select làm đối số. Chức năng Select lấy trạng thái từ cửa hàng và trả về các props ( Visidos ) mà chúng ta có thể sử dụng trong các thành phần của mình.
App.jsx
import React, { Component } from 'react'
import { connect } from 'react-redux'
import { addTodo } from './actions/actions'
import AddTodo from './components/AddTodo.js'
import TodoList from './components/TodoList.js'
class App extends Component {
render() {
const { dispatch, visibleTodos } = this.props
return (
<div>
<AddTodo onAddClick = {text =>dispatch(addTodo(text))} />
<TodoList todos = {visibleTodos}/>
</div>
)
}
}
function select(state) {
return {
visibleTodos: state.todos
}
}
export default connect(select)(App);
Bước 7 - Các Components khác
Các component này không nên biết về redux.
components / AddTodo.js
import React, { Component, PropTypes } from 'react'
export default class AddTodo extends Component {
render() {
return (
<div>
<input type = 'text' ref = 'input' />
<button onClick = {(e) => this.handleClick(e)}>
Add
</button>
</div>
)
}
handleClick(e) {
const node = this.refs.input
const text = node.value.trim()
this.props.onAddClick(text)
node.value = ''
}
}
components / Todo.js
import React, { Component, PropTypes } from 'react'
export default class Todo extends Component {
render() {
return (
<li>
{this.props.text}
</li>
)
}
}
components / TodoList.js
import React, { Component, PropTypes } from 'react'
import Todo from './Todo.js'
export default class TodoList extends Component {
render() {
return (
<ul>
{this.props.todos.map(todo =>
<Todo
key = {todo.id}
{...todo}
/>
)}
</ul>
)
}
}
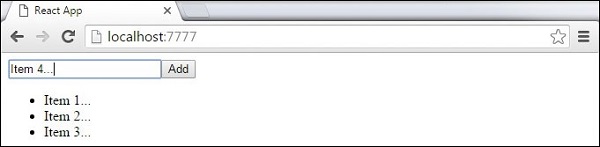
Khi chúng tôi khởi động ứng dụng, chúng tôi sẽ có thể thêm các mục vào danh sách của mình.