ReactJS - Thiết lập môi trường
Trong chương này, chúng tôi sẽ hướng dẫn bạn cách thiết lập một môi trường để phát triển React thành công. Lưu ý rằng có nhiều bước liên quan nhưng điều này sẽ giúp đẩy nhanh quá trình phát triển sau này. Chúng tôi sẽ cần NodeJS , vì vậy nếu bạn chưa cài đặt nó, hãy truy cập link sau: Thiết lập Môi trường NodeJS để cài đặt NodeJS.
Sau khi cài đặt thành công NodeJS, chúng ta có thể bắt đầu cài đặt React trên đó bằng npm. Bạn có thể cài đặt ReactJS theo hai cách
- Sử dụng webpack và babel.
- Sử dụng lệnh create-react-app .
Cài đặt ReactJS bằng webpack và babel
Webpack là một gói mô-đun (quản lý và tải các mô-đun độc lập). Nó có các mô-đun phụ thuộc và biên dịch chúng thành một gói (tệp) duy nhất. Bạn có thể sử dụng gói này trong khi phát triển ứng dụng bằng dòng lệnh hoặc bằng cách định cấu hình nó bằng tệp webpack.config.
Babel là một trình biên dịch và chuyển tiếp JavaScript. Nó được sử dụng để chuyển đổi mã nguồn này sang mã nguồn khác. Bằng cách sử dụng này, bạn sẽ có thể sử dụng các tính năng ES6 mới trong mã của bạn, nơi babel chuyển đổi nó thành ES5 cũ đơn giản có thể chạy trên tất cả các trình duyệt.
Bước 1 - Tạo Thư mục gốc
Tạo một thư mục với tên reactApp trên màn hình để cài đặt tất cả các tệp được yêu cầu, sử dụng lệnh mkdir.
C:\Users\username\Desktop>mkdir reactApp
C:\Users\username\Desktop>cd reactApp
Để tạo bất kỳ mô-đun nào, cần phải tạo tệp package.json . Do đó, sau khi Tạo thư mục, chúng ta cần tạo một tệp package.json . Để làm như vậy, bạn cần chạy lệnh npm init từ dấu nhắc lệnh.
C:\Users\username\Desktop\reactApp>npm init
Lệnh này hỏi thông tin về mô-đun như tên gói, mô tả, tác giả, v.v. bạn có thể bỏ qua các thông tin này bằng cách sử dụng tùy chọn –y.
C:\Users\username\Desktop\reactApp>npm init -y
Wrote to C:\reactApp\package.json:
{
"name": "reactApp",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
Bước 2 - cài đặt React và react dom
Kể từ khi nhiệm vụ chính của chúng tôi là để cài đặt ReactJS, cài đặt nó, và các gói dom của nó, sử dụng cài đặt phản ứng và phản ứng-dom lệnh của NPM tương ứng. Bạn có thể thêm các gói chúng tôi cài đặt vào tệp package.json bằng cách sử dụng tùy chọn --save .
C:\Users\Tutorialspoint\Desktop\reactApp>npm install react --save
C:\Users\Tutorialspoint\Desktop\reactApp>npm install react-dom --save
Hoặc, bạn có thể cài đặt tất cả chúng bằng một lệnh duy nhất như -
C:\Users\username\Desktop\reactApp>npm install react react-dom --save
Bước 3 - Cài đặt webpack
Vì chúng tôi đang sử dụng webpack để tạo gói cài đặt gói, webpack-dev-server và webpack-cli.
C:\Users\username\Desktop\reactApp>npm install webpack --save
C:\Users\username\Desktop\reactApp>npm install webpack-dev-server --save
C:\Users\username\Desktop\reactApp>npm install webpack-cli --save
Hoặc, bạn có thể cài đặt tất cả chúng bằng một lệnh duy nhất như -
C:\Users\username\Desktop\reactApp>npm install webpack webpack-dev-server webpack-cli --save
Bước 4 - Cài đặt babel
Cài đặt babel và các plugin babel-core, babel-loader, babel-preset-env, babel-preset-react và, html-webpack-plugin
C:\Users\username\Desktop\reactApp>npm install babel-core --save-dev
C:\Users\username\Desktop\reactApp>npm install babel-loader --save-dev
C:\Users\username\Desktop\reactApp>npm install babel-preset-env --save-dev
C:\Users\username\Desktop\reactApp>npm install babel-preset-react --save-dev
C:\Users\username\Desktop\reactApp>npm install html-webpack-plugin --save-dev
Hoặc, bạn có thể cài đặt tất cả chúng bằng một lệnh duy nhất như -
C:\Users\username\Desktop\reactApp>npm install babel-core babel-loader babel-preset-env
babel-preset-react html-webpack-plugin --save-dev
Bước 5 - Tạo tệp
Để hoàn tất quá trình cài đặt, chúng ta cần tạo một số tệp cụ thể là index.html, App.js, main.js, webpack.config.js và,. babelrc . Bạn có thể tạo các tệp này theo cách thủ công hoặc sử dụng dấu nhắc lệnh .
C:\Users\username\Desktop\reactApp>type nul > index.html
C:\Users\username\Desktop\reactApp>type nul > App.js
C:\Users\username\Desktop\reactApp>type nul > main.js
C:\Users\username\Desktop\reactApp>type nul > webpack.config.js
C:\Users\username\Desktop\reactApp>type nul > .babelrc
Bước 6 - Đặt Trình biên dịch, Máy chủ và Bộ tải
Mở tệp webpack-config.js và thêm mã sau. Chúng tôi đang đặt điểm nhập webpack thành main.js. Đường dẫn đầu ra là nơi ứng dụng đi kèm sẽ được phân phát. Chúng tôi cũng đang đặt máy chủ phát triển thành cổng 8001 . Bạn có thể chọn bất kỳ cổng nào bạn muốn.
webpack.config.js
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './main.js',
output: {
path: path.join(__dirname, '/bundle'),
filename: 'index_bundle.js'
},
devServer: {
inline: true,
port: 8001
},
module: {
rules: [
{
test: /\.jsx?$/,
exclude: /node_modules/,
loader: 'babel-loader',
query: {
presets: ['es2015', 'react']
}
}
]
},
plugins:[
new HtmlWebpackPlugin({
template: './index.html'
})
]
}
Mở package.json và xóa "test" "echo \" Lỗi: không chỉ định thử nghiệm \ "&& thoát 1" bên trong đối tượng "scripts" . Chúng tôi đang xóa dòng này vì chúng tôi sẽ không thực hiện bất kỳ thử nghiệm nào trong hướng dẫn này. Thay vào đó, hãy thêm lệnh bắt đầu và xây dựng .
"start": "webpack-dev-server --mode development --open --hot",
"build": "webpack --mode production"
Bước 7 - index.html
Đây chỉ là HTML thông thường. Chúng tôi đang đặt div id = "app" làm phần tử gốc cho ứng dụng của mình và thêm tập lệnh index_bundle.js , là tệp ứng dụng đi kèm của chúng tôi.
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title>React App</title>
</head>
<body>
<div id = "app"></div>
<script src = 'index_bundle.js'></script>
</body>
</html>
Bước 8 - App.jsx và main.js
Đây là thành phần React đầu tiên. Chúng tôi sẽ giải thích sâu hơn về các thành phần của React trong chương tiếp theo. Thành phần này sẽ hiển thị Hello World .
App.js
import React, { Component } from 'react';
class App extends Component{
render(){
return(
<div>
<h1>Hello World</h1>
</div>
);
}
}
export default App;
Chúng tôi cần nhập thành phần này và hiển thị nó thành phần tử Ứng dụng gốc của chúng tôi , để chúng tôi có thể nhìn thấy nó trong trình duyệt.
main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.js';
ReactDOM.render(<App />, document.getElementById('app'));
Lưu ý - Bất cứ khi nào bạn muốn sử dụng thứ gì đó, bạn cần nhập nó trước. Nếu bạn muốn làm cho thành phần có thể sử dụng được trong các phần khác của ứng dụng, bạn cần xuất thành phần đó sau khi tạo và nhập thành phần đó vào tệp nơi bạn muốn sử dụng.
Tạo một tệp có tên .babelrc và sao chép nội dung sau vào tệp đó.
{
"presets":["env", "react"]
}
Bước 9 - Chạy máy chủ
Quá trình thiết lập hoàn tất và chúng ta có thể khởi động máy chủ bằng cách chạy lệnh sau.
C:\Users\username\Desktop\reactApp>npm start
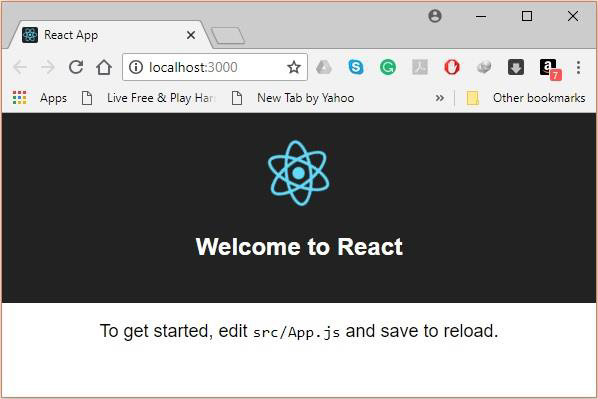
Nó sẽ hiển thị cổng mà chúng ta cần mở trong trình duyệt. Trong trường hợp của chúng tôi, đó là http: // localhost: 8001 / . Sau khi chúng ta mở nó, chúng ta sẽ thấy kết quả sau.

Bước 10 - Tạo gói
Cuối cùng, để tạo gói, bạn cần chạy lệnh xây dựng trong dấu nhắc lệnh dưới dạng:
C:\Users\Tutorialspoint\Desktop\reactApp>npm run build
Thao tác này sẽ tạo gói trong thư mục hiện tại như được hiển thị bên dưới.

Sử dụng lệnh create-react-app
Thay vì sử dụng webpack và babel, bạn có thể cài đặt ReactJS đơn giản hơn bằng cách cài đặt ứng dụng tạo-phản ứng .
Bước 1 - cài đặt ứng dụng tạo-phản ứng
Duyệt qua màn hình và cài đặt Ứng dụng Tạo React bằng dấu nhắc lệnh như hình dưới đây -
C:\Users\Tutorialspoint>cd C:\Users\Tutorialspoint\Desktop\
C:\Users\Tutorialspoint\Desktop>npx create-react-app my-app
Thao tác này sẽ tạo một thư mục có tên là ứng dụng của tôi trên màn hình và cài đặt tất cả các tệp cần thiết trong đó.
Bước 2 - Xóa tất cả các tệp nguồn
Duyệt qua thư mục src trong thư mục ứng dụng của tôi đã tạo và xóa tất cả các tệp trong đó như hình dưới đây -
C:\Users\Tutorialspoint\Desktop>cd my-app/src
C:\Users\Tutorialspoint\Desktop\my-app\src>del *
C:\Users\Tutorialspoint\Desktop\my-app\src\*, Are you sure (Y/N)? y
Bước 3 - Thêm tệp
Thêm tệp có tên index.css và index.js trong thư mục src dưới dạng:
C:\Users\Tutorialspoint\Desktop\my-app\src>type nul > index.css
C:\Users\Tutorialspoint\Desktop\my-app\src>type nul > index.js
Trong tệp index.js, hãy thêm mã sau
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
Bước 4 - Chạy dự án
Cuối cùng, chạy dự án bằng lệnh start.
npm start