ReactJS - Components
Trong chương này, chúng ta sẽ học cách kết hợp các component để làm cho ứng dụng dễ bảo trì hơn. Cách tiếp cận này cho phép cập nhật và thay đổi các component của bạn mà không ảnh hưởng đến phần còn lại của trang.
Ví dụ về Stateless
Thành phần đầu tiên của chúng ta trong ví dụ sau là App. Thành phần này là chủ sở hữu của Header và Content . Chúng tôi đang tạo Header và Content riêng biệt và chỉ thêm nó vào bên trong cây JSX trong component App của chúng tôi . Chỉ component App cần được xuất.
App.jsx
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<Header/>
<Content/>
</div>
);
}
}
class Header extends React.Component {
render() {
return (
<div>
<h1>Header</h1>
</div>
);
}
}
class Content extends React.Component {
render() {
return (
<div>
<h2>Content</h2>
<p>The content text!!!</p>
</div>
);
}
}
export default App;
Để có thể hiển thị điều này trên trang, chúng ta cần nhập nó vào tệp main.js và gọi reactDOM.render () . Chúng tôi đã làm điều này trong khi thiết lập môi trường.
main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App />, document.getElementById('app'));
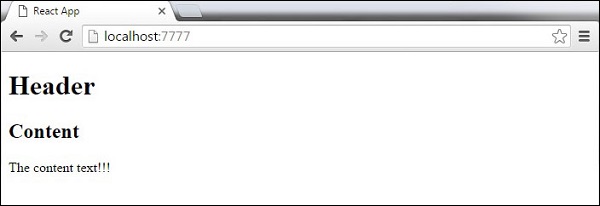
Đoạn mã trên sẽ tạo ra kết quả sau.

Ví dụ về Stateful
Trong ví dụ này, chúng tôi sẽ đặt trạng thái cho component chủ sở hữu ( App ). Component Header chỉ được thêm vào giống như trong ví dụ trước vì nó không cần bất kỳ trạng thái nào. Thay vì thẻ nội dung, chúng tôi đang tạo các phần tử table và tbody , nơi chúng tôi sẽ tự động chèn TableRow cho mọi đối tượng từ mảng dữ liệu .
Có thể thấy rằng chúng ta đang sử dụng cú pháp mũi tên (=>) của EcmaScript 2015 trông gọn gàng hơn nhiều so với cú pháp JavaScript cũ. Điều này sẽ giúp chúng tôi tạo các phần tử của mình với ít dòng mã hơn. Nó đặc biệt hữu ích khi chúng ta cần tạo một danh sách với rất nhiều mục.
App.jsx
import React from 'react';
class App extends React.Component {
constructor() {
super();
this.state = {
data:
[
{
"id":1,
"name":"Foo",
"age":"20"
},
{
"id":2,
"name":"Bar",
"age":"30"
},
{
"id":3,
"name":"Baz",
"age":"40"
}
]
}
}
render() {
return (
<div>
<Header/>
<table>
<tbody>
{this.state.data.map((person, i) => <TableRow key = {i}
data = {person} />)}
</tbody>
</table>
</div>
);
}
}
class Header extends React.Component {
render() {
return (
<div>
<h1>Header</h1>
</div>
);
}
}
class TableRow extends React.Component {
render() {
return (
<tr>
<td>{this.props.data.id}</td>
<td>{this.props.data.name}</td>
<td>{this.props.data.age}</td>
</tr>
);
}
}
export default App;
main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));
Lưu ý - Lưu ý rằng chúng ta đang sử dụng hàm key = {i} bên trong map () . Điều này sẽ giúp React chỉ cập nhật các phần tử cần thiết thay vì hiển thị lại toàn bộ danh sách khi có điều gì đó thay đổi. Đó là một sự thúc đẩy hiệu suất rất lớn cho số lượng phần tử được tạo động lớn hơn.