Component API
Trong chương này, chúng tôi sẽ giải thích component API React. Chúng ta sẽ thảo luận về ba phương thức: setState (), forceUpdate và ReactDOM.findDOMNode () . Trong các lớp ES6 mới, chúng ta phải tự ràng buộc điều này. Chúng tôi sẽ sử dụng this.method.bind (this) trong các ví dụ.
Set State
Phương thức setState () được sử dụng để cập nhật state của component. Phương thức này sẽ không thay thế state, mà chỉ thêm các thay đổi vào state ban đầu.
import React from 'react';
class App extends React.Component {
constructor() {
super();
this.state = {
data: []
}
this.setStateHandler = this.setStateHandler.bind(this);
};
setStateHandler() {
var item = "setState..."
var myArray = this.state.data.slice();
myArray.push(item);
this.setState({data: myArray})
};
render() {
return (
<div>
<button onClick = {this.setStateHandler}>SET STATE</button>
<h4>State Array: {this.state.data}</h4>
</div>
);
}
}
export default App;
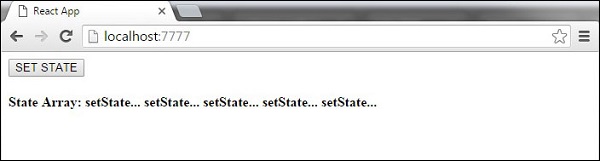
Chúng tôi bắt đầu với một mảng trống. Mỗi khi chúng ta nhấp vào nút, trạng thái sẽ được cập nhật. Nếu chúng ta nhấp năm lần, chúng ta sẽ nhận được kết quả sau.

Force Update
Đôi khi chúng tôi có thể muốn cập nhật component theo cách thủ công. Điều này có thể đạt được bằng cách sử dụng phương thức forceUpdate () .
import React from 'react';
class App extends React.Component {
constructor() {
super();
this.forceUpdateHandler = this.forceUpdateHandler.bind(this);
};
forceUpdateHandler() {
this.forceUpdate();
};
render() {
return (
<div>
<button onClick = {this.forceUpdateHandler}>FORCE UPDATE</button>
<h4>Random number: {Math.random()}</h4>
</div>
);
}
}
export default App;
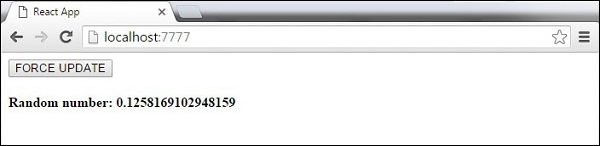
Chúng tôi đang đặt một số ngẫu nhiên sẽ được cập nhật mỗi khi nút được nhấp.

Find Dom Node
Đối với thao tác DOM, chúng ta có thể sử dụng phương thức ReactDOM.findDOMNode () . Đầu tiên chúng ta cần nhập react-dom .
import React from 'react';
import ReactDOM from 'react-dom';
class App extends React.Component {
constructor() {
super();
this.findDomNodeHandler = this.findDomNodeHandler.bind(this);
};
findDomNodeHandler() {
var myDiv = document.getElementById('myDiv');
ReactDOM.findDOMNode(myDiv).style.color = 'green';
}
render() {
return (
<div>
<button onClick = {this.findDomNodeHandler}>FIND DOME NODE</button>
<div id = "myDiv">NODE</div>
</div>
);
}
}
export default App;
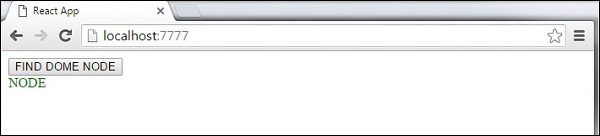
Màu của phần tử myDiv thay đổi thành màu xanh lá cây, khi nút được nhấp.

Lưu ý - Kể từ bản cập nhật 0.14, hầu hết các phương thức API thành phần cũ hơn không được dùng nữa hoặc bị loại bỏ để phù hợp với ES6.