Trong bài viết này, các bạn sẽ tìm hiểu lần lượt 30 thuật ngữ lập trình bắt buộc phải biết khi mới lập trình web như: Front-end, Backend, HTML/CSS, Javascript, API, CMS, Database, Server, Framework...
Mục lục:
- 30 thuật ngữ trong lập trình Web người mới bắt đầu cần phải biết
- Học lập trình web ra làm gì?
1. 30 thuật ngữ trong lập trình Web người mới bắt đầu cần biết
Mới bắt đầu học lập trình web có thể phải tiếp xúc với rất nhiều các thuật ngữ bằng tiếng anh có thể khiến cho việc tự học lập trình web gặp nhiều khó khăn. Dưới đây là 1 số thuật ngữ phổ biến nhất dành cho người mới bắt đầu:
-
- Phần của trang web mà người dùng tương tác trực tiếp, thường được xây dựng bằng HTML, CSS, và JavaScript.

-
- Phần xử lý logic và dữ liệu ẩn khỏi người dùng, thường sử dụng các ngôn ngữ như PHP, Python, Ruby, Node.js, Java.

-
HTML (Hypertext Markup Language):
- Ngôn ngữ đánh dấu để tạo cấu trúc của trang web.

-
CSS (Cascading Style Sheets):
- Ngôn ngữ định dạng để kiểm soát giao diện và trình bày của trang web.
-
- Ngôn ngữ lập trình dùng để thêm tính năng động và tương tác vào trang web.

-
Responsive Design:
- Thiết kế web sao cho trang web có thể tương thích và hiển thị đúng trên nhiều loại thiết bị khác nhau.
-
API (Application Programming Interface):
- Giao diện lập trình ứng dụng, cho phép các phần mềm tương tác với nhau.

-
CMS (Content Management System):
- Hệ thống quản lý nội dung giúp quản trị và cập nhật dễ dàng, ví dụ như WordPress, Joomla.

-
Database (Cơ sở dữ liệu):
- Nơi lưu trữ và quản lý dữ liệu, thường sử dụng MySQL, PostgreSQL, MongoDB.

-
Server:
- Máy chủ chứa và cung cấp dữ liệu và tài nguyên cho trang web.
-
HTTP (Hypertext Transfer Protocol):
- Giao thức truyền tải dữ liệu giữa máy tính của bạn và máy chủ web.
-
HTTPS (Hypertext Transfer Protocol Secure):
- Phiên bản an toàn hơn của HTTP, sử dụng SSL/TLS để bảo vệ dữ liệu truyền tải.
-
Domain Name:
- Tên miền, địa chỉ dễ nhớ để truy cập vào một trang web.
-
URL (Uniform Resource Locator):
- Địa chỉ web hoặc địa chỉ tài nguyên trên Internet.
-
Framework:
- Bộ khung làm việc cung cấp các công cụ và thư viện để phát triển ứng dụng nhanh chóng.

-
Git:
- Hệ thống quản lý phiên bản để theo dõi và kiểm soát mã nguồn.

-
Deployment:
- Quá trình đưa ứng dụng từ môi trường phát triển lên môi trường sản phẩm (production).
-
Debugging:
- Quá trình xác định, tìm và sửa lỗi trong mã nguồn.
-
AJAX (Asynchronous JavaScript and XML):
- Kỹ thuật cho phép truyền dữ liệu giữa trình duyệt và máy chủ mà không cần làm mới trang.

-
SEO (Search Engine Optimization):
- Tối ưu hóa để công cụ tìm kiếm, nhằm cải thiện vị trí trang web trên kết quả tìm kiếm.

-
SSL (Secure Sockets Layer) / TLS (Transport Layer Security):
- Tiêu chuẩn bảo mật để thiết lập kết nối an toàn giữa máy khách và máy chủ.
-
Cookie:
- Thông tin lưu trữ trên máy tính của người dùng, thường được sử dụng để theo dõi và nhận biết người dùng.
-
Session:
- Phiên làm việc giữa trình duyệt và máy chủ, thường được sử dụng để lưu trữ thông tin tạm thời về người dùng.
-
Cache:
- Lưu trữ tạm thời dữ liệu để giảm thiểu thời gian tải trang web và tăng hiệu suất.
-
Framework Front-end:
- Bộ khung phát triển dành cho phần giao diện của trang web, ví dụ như React, Angular, Vue.js.
-
Framework Back-end:
- Bộ khung phát triển dành cho phần xử lý logic và dữ liệu ẩn, ví dụ như Django (Python), Ruby on Rails (Ruby), Express (Node.js).
-
Cross-Origin Resource Sharing (CORS):
- Chính sách được thiết lập để quyết định liệu một trang web có được phép yêu cầu tài nguyên từ một nguồn khác hay không, trong lập trình web, thường liên quan đến JavaScript và XMLHttpRequest.
-
Web Hosting:
- Dịch vụ cung cấp không gian trên máy chủ để lưu trữ trang web và cho phép truy cập từ Internet.
-
Web Server:
- Phần mềm chạy trên máy chủ để xử lý yêu cầu từ trình duyệt và phục vụ trang web cho người dùng.
-
Nginx và Apache:
- Hai trong những máy chủ web phổ biến, được sử dụng để chạy và quản lý trang web.

2. Học lập trình web ra làm gì?
Học lập trình web mang lại nhiều lợi ích và mở ra nhiều cơ hội trong ngành công nghiệp công nghệ và phát triển web.
Dưới đây là một số hướng dẫn về nghề nghiệp và con đường sự nghiệp trong lĩnh vực lập trình web:
-
Front-end Developer:
- Xây dựng giao diện người dùng (UI) của trang web, tập trung vào HTML, CSS, và JavaScript.

-
Back-end Developer:
- Phát triển logic và cơ sở dữ liệu của trang web, làm việc với server-side scripting và database management.

-
Full-stack Developer:
- Có kỹ năng cả về front-end và back-end, có thể đảm nhiệm toàn bộ quy trình phát triển web.

-
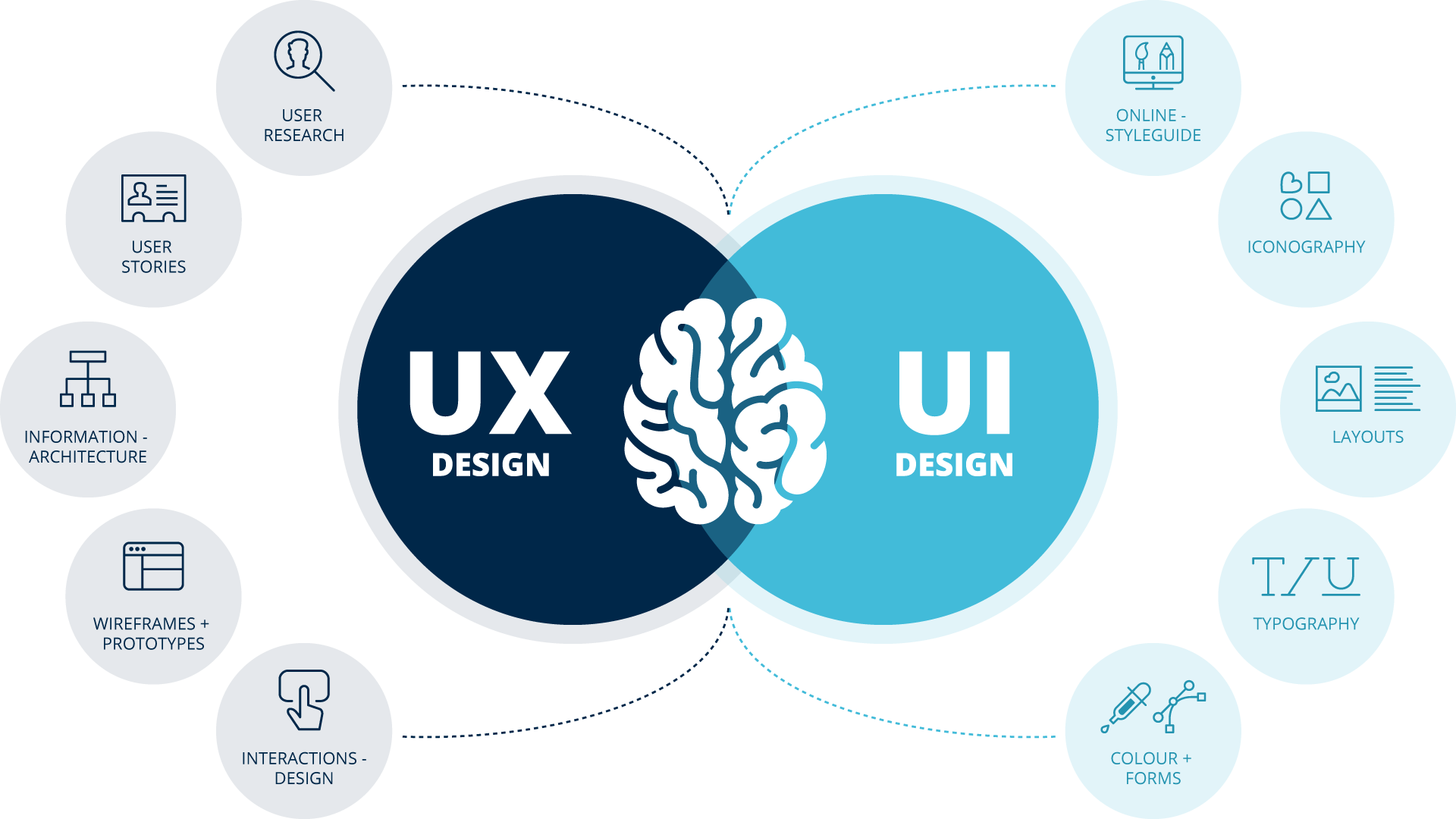
UI/UX Designer:
- Tập trung vào thiết kế giao diện người dùng (UI) và trải nghiệm người dùng (UX) để tối ưu hóa sự tương tác và trải nghiệm của người dùng.

-
Mobile App Developer:
- Tạo ứng dụng di động cho các nền tảng như iOS và Android, sử dụng các ngôn ngữ như Swift (cho iOS) hoặc Kotlin/Java (cho Android).

-
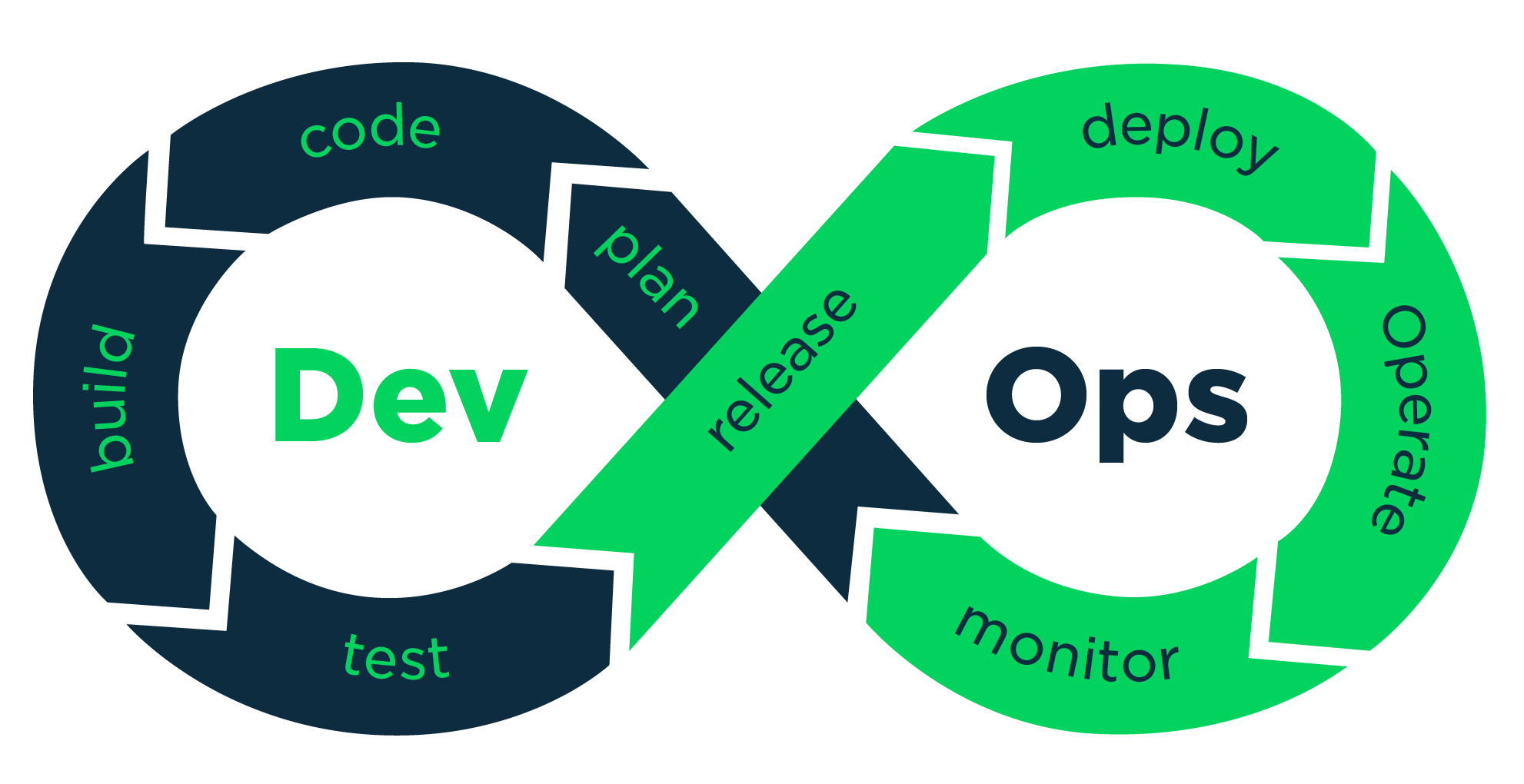
DevOps Engineer:
- Quản lý và tối ưu hóa quy trình triển khai và duy trì hệ thống, thường liên quan đến việc sử dụng công cụ tự động hóa và công nghệ điện toán đám mây.

-
Cloud Engineer:
- Chuyên sâu về triển khai và quản lý ứng dụng trên các dịch vụ đám mây như AWS, Azure, hay Google Cloud.

-
Data Scientist/Analyst:
- Xử lý và phân tích dữ liệu để đưa ra thông tin hữu ích cho doanh nghiệp, thường liên quan đến big data và machine learning.

-
Cybersecurity Specialist:
- Bảo vệ hệ thống và dữ liệu trực tuyến khỏi các mối đe dọa an ninh mạng.

-
Technical Support Engineer:
- Hỗ trợ và giải quyết vấn đề kỹ thuật cho người dùng cuối và các đội phát triển.

Con đường sự nghiệp lập trình web có thể phát triển dựa trên sự chuyên sâu hoặc đa năng, tùy thuộc vào sự quan tâm và mục tiêu cá nhân của bạn. Một số người chọn theo đuổi vai trò chuyên sâu trong một lĩnh vực cụ thể, trong khi người khác có thể muốn trở thành những nhà phát triển đa năng có khả năng đảm nhiệm nhiều vai trò. Việc liên tục học hỏi và cập nhật kỹ năng là chìa khóa quan trọng để thành công trong lĩnh vực này.
>> Tìm hiểu ngay khóa học lập trình Fullstack C#/Java cam kết 100% việc làm